1) Blogger Backgrounds and templates.
I get all of my Blogger backgrounds and templates from Pyzam. They have nice stuff and it is easy to manipulate the html. Before you start monkeying around in you blog, use the backup/restore feature in the edit html section of you layout and download the html for you blog as it is now. Then every time you make a change, preview it, if you like it, save your html and move on to the next change. If you make a mistake, click clear edits, which will bring you back to your last save. If you ruin you blog out of total recognition, upload your downloaded html and thank sunny Jesus you backed up you blog like I told you too...
Small Tweaking
So, you got you brand spanking new background, but you don't like the thickness of the borders, or one of the colors or the double boarder or the all caps. What can you do? Oh the horror!!!! Calm down. All you have to do is tweak the html codes. We will start simple. The first thing you need to know is the basic html structure.
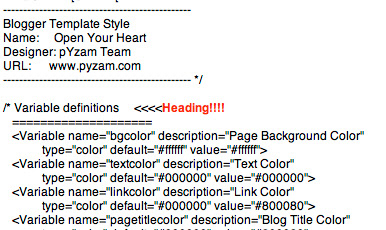
Look at your html code for your blog, located in the layout tab under edit html (its a good idea to back up/ restore you html code). You will see different headings, the first one being Variables.

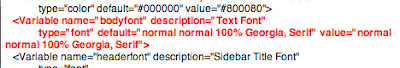
This is basically a list of constants. It states the general overall look of the blog, what the color scheme, and what fonts are used.
Next heading is Header. This defines what the header will look at. If you wanna change your header, this is where you look.
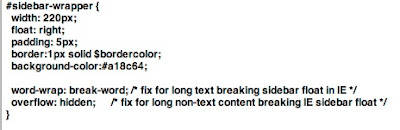
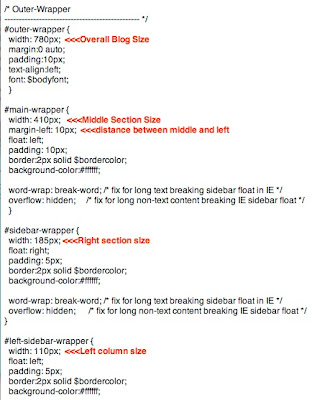
Next heading is the Outer-wrapper. This defines the size of your blog page (outer-wrapper), the size of your main middle blog entry column (main-wrapper), and the size of your right column (side bar wrapper) (I will show you how to add a 3rd column later), as well as the spacing and the borders.
Next is Headings (not to be confused with header), which formats the "titles" of your sidebar sections, and the dates of you posts. (getting me so far?)
Then there is Posts (formats how your posts will look) Comments, Sidebar Content (formats whats actually inside the sidebar), Profile (changes the formating of your pic), Footer (changes the box at the bottom of you blog), and then something that says "Page structure tweaks for layout editor wireframe" wich is the part of the code that talks to bloggers Page elements, and Fonts and Colors feature.
Now that thats all over, times for changes...
a) Changing from all caps.
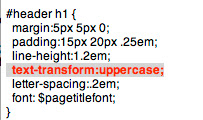
Pyzam templats have an all caps features that you may not like. To change it in the header, scroll to the Header heading, (first one after variables) and scroll down four groupings of code till you see this:

You can delete (or add if you want uppercase and don't have any) that piece of code. To change the uppercase feature in any other part of your blog, scroll to that heading and either add or subtract that piece of code.
b)Changing the double border
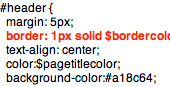
to get rid of that pesky double border, got back to the Header heading, and look for this 3 groups down:

Change that number to 0. If you want the outer boarder to be thicker, go to the first grouping (header-wrapper) and change the border to 2px instead of 1px. Speaking of boarders...
b)Formating borders
To change the width of you borders, you will have to go to each section and every time it says "border: 1px solid $border color;", change the number (0 will yield no border). In the places where it says "border-bottom:1px dotted $bordercolor;" , this is the dotted line borders between the posts and the between the sections on you side columns.
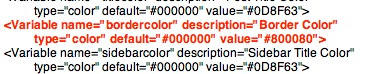
To change the Color of your borders: you should be able to do this under fonts and color, but if you cant, pic the color you want and copy down the 6 figure "hex number" (that group of gibberish to the right of the "more colors box") of the color you wanna change it to. The go to the variables section of your html, and look for :

change the hex number thats in there to the hex number you want, and dont forget the #!!!. since we are in the variable section...
c) Changing what you can't change in fonts and color
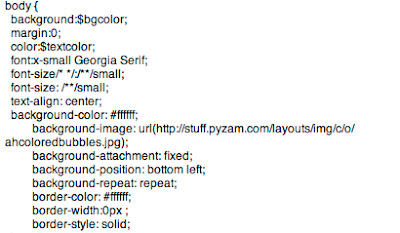
If you want to change the color of something, and it won't work in blogger layout, got to the variables section of you html code. If you read the variables section carefully, you will see words like "Text Color" and "Blog Title Color". Look for the quotes that contain what you wanna change, and then follow the line till you see the place where you can enter you hex code. If what you want to change is not in the variables section, (most of the background color options are not in the variable section) Go to the heading of the section you want to change and change it there. How you say? Well I will tell you. For example, I wanna change the background color of my main middle blog section. I scroll down to the Outer-Wrapper heading, look for main-wrapper, and I see it says " background-color:#ffffff;" I change that ffffff to what ever hex code I have for the color I want.
About fonts. If you wanna change your blogs font to something other than what blogger offers, it can lead to problems. You can only use web-safe fonts on your blog. Whats a web-safe font? Its a font thats guaranteed to be present on all or most computer systems, therefor display nicely on webpages. If you use a font thats not typically installed will cause reversion to some system default font, or in some cases meaningless gibberish will be displayed. With that said, lets say I wanna change my main blog body text to Comic Sans, a very popular font not offered by blogger. I would go to the variables section, and look for the "text font" variable:

I would change Georgia, Serif to Comic Sans MS (you must use the full name of the font) in each place I see Georgia. For sections like the "side bar title font" that have multiple fonts listed, change each font to the one you wanna use. (All blog fonts are change in the variables section)
Changing you background image:
Say you gone and made all these changes and your blog is perfect except you hate that naked dog background, and you don't wanna start from scratch, what do you do? Change the background. Inbetween the Variables section and the header section, there is this mini section:

Here you can see what my background image url. If you wanna change your background image to another pyzam one WITH OUT changing you entire blog, copy the html in to MS Word or Word pad and pick out the image url and change it. If you want a personal image as a background picture, upload it to Photobuket or some other image hosting website to get a url for the picture. To use a found image from like Google or some where, "right click" on the image and select copy link location (for mac users, sorry pc users) and paste into html code. You can change the position by changing where is says bottom-left to bottom-right, top-left, or top-right. To stop tiling, change repeat to no-repeat.
To get rid of the background image all together and just use a solid color, delete the entire line:
"background-image: url(http://stuff.pyzam.com/layouts/img/c/o/ahcoloredbubbles.jpg);"
and change hex code to appropriate color.
BIG Tweaking
Here it is, what we have all been waiting for, the infamous 3 column blog. I got the info from here, and I present it too u in an easier to read format.
Step 1
Go to the Outer-Wrapper section of you template.
Find this bit of code:

Copy this entire section, and paste it directly below
Step 2
Change what you just pasted from "#sidebar-wrapper" to "#left-sidebar-wrapper"
Step 3
Now the tricky part, in the Page structure tweaks for layout editor wireframe" section of you template (located at the bottom, after the footer section), find this bit of code:

right BEFORE this bit you code you want to add :

Step 4
Almost done. Now you have to format the spacing and size of your columns.
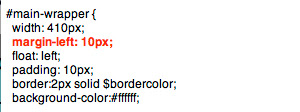
Go back to the Outer-Wrapper section of you template. on this bit of code, add whats is in red:

If you preview your template, you will notice that the right sidebar will be beneath the main section. This is because overall size of your blog is only wide enough to accomodate one sidebar. We now how 2 side bars that are 220 pixes wide. How ever, contrary to what that other site says, Bloggers Layout Page element thingy cannot accommodate an overall blog size of 880 px (if you can live with it looking odd, then go ahead and make it 880). With that said, I have enclosed my measurements. You will have to fiddle around with your blog. Just keep in mind that the Outer-Wrapper ( The overall size of you blog) = Your 2 blog columns (sidebar-wrapper and left-sidebar-wrapper) + Your middle blog column (main-wrapper ) + Space inbetween the columns.

Click the photo to enlarge.
One more thing, to change the distance between the right and middle coulms, increase the over all blog size (outer-wrapper)
I hope this has been a helpful bit of info, please feel free to leave suggestions and such.
10 comments:
thank you very much for sharing, I don't understand it totally from a brief reading but I'll certainly delve into it later. I'd love to make my blog 3 column.
Thanks for taking the time to post this! I've murdered my blog several times trying to wing it!
Thanks so much for this awesome info! I happened upon your post on Etsy about making a three column blog and have now become obsessive with tweaking my blog to perfection.
Thank you so much for doing this! I've put a link to your blog on mine so maybe someone else that needs help will find you beautiful blog :)
Your blog looks awesome. I don't know if I'm brave enough to try this. I have enough trouble with my standard blog.
thank you everybody
Wow, sooo helpful!
hi thet! I tried this twice and it say error in section b or poorly formatted...I double checked to see if it was right..and used a template from the site you listed..any suggestions?
Wow, thanks for the step by step instructions! You seem very knowledgable so I hope you can advise me on this. I am trying to use a html from pyzam too but only onw column is showing up. I am fine with the two column layout but with it only showing one column, my posts aren't showing! Any advice?
http://thiscrazinesswecalllife.blogspot.com/
thank your for this! I've been looking to change my background for some time. Now I actually can :)
Post a Comment