Sunday, December 7, 2008
Lifesavers...
don't actually save lives. In fact, the increase your risk of death by dentist by 56% per package eaten. Gummie Bears on the other hand are quite handy in tight situations.
Monday, December 1, 2008
the big red balloon
Moe just came back from the circus, and look what he's brought back!!!


Best Friends by Dana Allexis Miller is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 United States License.


Best Friends by Dana Allexis Miller is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 United States License.
Wednesday, November 19, 2008
Going back the way you came to find out when and where you lost your way
I was looking back through my old sketch books trying to find out when and where art stopped being fun, when painting became a painful chore instead of the joy of expression. I know it happen somewhere during sophomore year, and I am determined to go back to where I was freshman year and pick up there. I'm tired of catering to the needs and tastes of my fellow classmates to live up to some kind of imaginary and arbitrary artistic standard. This idea of going back to painting they way I used to, without trying to give it some kind of meaning or purpose in the art world, fills me with a sense of excitement I've missed over the last two years.
Saturday, November 15, 2008
Because pigs CAN fly in my opinion...
Pigs fly in my world, but they are bad fliers and always wind up getting stuck on spits and half naked natives build fires underneath them and roast them and share the porky goodness with the world...
Illustration Friday: Pretend

Playing pretend makes friendships stronger. Little Moe and Teddy will be best friends forever!!!

Best Friends by Dana Allexis Miller is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 United States License.
Saturday, November 8, 2008
I can't draw. Honestly, I can't...
I really should draw more, but every time I pick up a moleskine and a pen, I get scared. I used to draw all the time, but now I'm lucky if I can scratch out doodle. Even my etsy shop is suffering from my inability to draw. Its like 3.5 years of at school has rendered me incapable of making art. Ironic aint it?
"I wish I could have told you..."
....that I didn't like the way you said it. It was mean, even if you where joking. Or maybe I am just too sensitive. But I still think it was mean, and you shouldn't say such things. It hurts peoples felings. Maybe I'm too considerate, or maybe your not considerate enough. Maybe it would have been different if you would have said it in a funny voice, or with a stupid look on your face. Then maybe my feelings wouldn't hurt, and I wouldn't be writing this...
Wednesday, October 22, 2008
No One Belongs Here More Then You

This is what I'm reading right now, and it is a set of pleasantly awkward and eclectic stories dealing with peoples perceptions of experience. People find themselves mostly ordinary situations, but the way are described makes them seem anything but ordinary. The book made me feel as if I were trying to read in another language,one where I understood all the words but had to reconsider each word in the context of the story to translate the message. I highly recommend it to anybody who wants someting different.
Saturday, October 11, 2008
Cats In Sweaters
Saturday, September 13, 2008
Meet Waffles!!!
Say hello to the newest member of my family: Waffles. Waffles is a 6month old kitten I adopted on Tuesday. We are having a great time together, although I'm sure its going to get stressful in the next few days, because he needs to be vaccinated, microchiped, neutered, and have soft-paws nail covers applied to save my furniture. I will keep you posted with pics and stories as things progress.
Friday, August 22, 2008
What am I thinking about?
A list of things I want to make:
A bento wrap.


The Small Object's sandwich wrap (top) and how to translate that into a insulated furoshiki (bottom) for my bento box. A furoshiki is a cloth or napkin that a bento box and chopsticks are bundled up in and is spread under the box like a miniature picnic cloth. I have an insulated lunch bag that I got for $4 at Target, but its rather ugly, so I think this would be a great way to keep my food cold while using a tradintional bento accessory.
The super sexy high waisted skirt


I LOVE the way this skirt looks, you see it all over Burdastyle now-a-days, and I think that this skirt will look amazing on my new figure, I've made a mini version of this skirt so I've got the technique down, and I've been thinking about using meansware prints, with subtle pinstripes and texture, but I also love the lacy, flirty look of the skirt on the left, so I can tell that there is going to me an army of these skirts coming out of my sewing machine...
A bento wrap.


The Small Object's sandwich wrap (top) and how to translate that into a insulated furoshiki (bottom) for my bento box. A furoshiki is a cloth or napkin that a bento box and chopsticks are bundled up in and is spread under the box like a miniature picnic cloth. I have an insulated lunch bag that I got for $4 at Target, but its rather ugly, so I think this would be a great way to keep my food cold while using a tradintional bento accessory.
The super sexy high waisted skirt


I LOVE the way this skirt looks, you see it all over Burdastyle now-a-days, and I think that this skirt will look amazing on my new figure, I've made a mini version of this skirt so I've got the technique down, and I've been thinking about using meansware prints, with subtle pinstripes and texture, but I also love the lacy, flirty look of the skirt on the left, so I can tell that there is going to me an army of these skirts coming out of my sewing machine...
Sunday, July 27, 2008
The proverbial tree in the forest
In 1984 O'Brien tells Winston that before man there was nothing and after man, if he could come to an end, there will still be nothing. So according to O'Brien, if there is no man in the forest, there is no tree. But what if a woman was in the forest? Or a child?
Saturday, July 26, 2008
Wednesday, July 9, 2008
Only in a city this large.
You would think that NY being so big the chances of running into your ex boyfriends would be small but alas this not true. You can't even turn a corner without running dead smack into the stalker or the guy who wore you underwear....
Sunday, July 6, 2008
Canal Street Panhandling
While sitting on three brand new cans of Home Depot paint on Canal and Broadway, I became aware of a man sitting a few feet from me. He was setting up his electric guitar, muttering and humming to himself. He sat down on a old milk crate, looked around and began to play. When anyone showed any sign of paying attention to him, he would stop playing and say "Hey help me out with a dollar or two." If they declined, he would yell obscenities at them. Whether the passerby said "Eff you" or "Sorry man, I got nothing" the guitar player would insult them and and I kept thinking, he is never gonna make any money that way.
Friday, June 27, 2008
Surfing in the dead of night.
Last night I went surfing on a surfboard that was made of of paper covered in contact paper supported by a wooden dowel. It was about as tall as I am and about 3 or 4 inches wide. There was also a shark in the water (which was in my sister's bedroom and from the side looked like a day bed and from the front looked like and ocean) who was very nice, and invited me to eat smores on the beach, it was quite wonderful actually.
Saturday, June 21, 2008
You Never Get It Quite Right
If a scene is memorable, you never remember it right. It's a film lovers
paradox
paradox
Friday, June 13, 2008
Rescue Mission: Broken Parrot.
Sunday, June 1, 2008
Friday, May 30, 2008
Friday, May 23, 2008
Some good advice by Kurt Vonnegut
"I urge you to please notice when you are happy, and exclaim or murmur or think at some point, 'If this isn't nice, I don't know what is.'"
"That is my principal objection to life, I think: It's too easy, when alive, to make perfectly horrible mistakes."
"Literature should not disappear up its own asshole, so to speak."
"All persons, living and dead, are purely coincidental."
"We must be careful about what we pretend to be."
"That is my principal objection to life, I think: It's too easy, when alive, to make perfectly horrible mistakes."
"Literature should not disappear up its own asshole, so to speak."
"All persons, living and dead, are purely coincidental."
"We must be careful about what we pretend to be."
Sunday, May 11, 2008
Old Boyfriend #2
(They just keep falling out the wood work)
I remeber nothing but sweetness, you representing to me the peferct, tender, wild abondon of adolencent foreplay. And even though I always suspected you of cheating, there is no bitterness, because in my mind, anything that went wrong with us was more of a result of my childhood insecurites then anything you ever did.
Saturday, May 10, 2008
My Original And Easy Idea To End World Hunger
Once upon a time, when I was sitting in Union Square Park, watching the old men play chess and eating cherries, it occured to me that if the events that took place in Cloudy With A Chance of Meat Balls happend all over the world, no one would ever starve, and I doupt nature would put any artificial perservatives in her world famous spaghetti...
Thursday, May 8, 2008
Sunday, May 4, 2008
Love
Love is like chocolate, great in moderation, but too much can lead to
cavities and tummy aches.
cavities and tummy aches.
Sunday, April 27, 2008
The meaning of life is?
In about a hour and 21 minutes, I will be 21. I want to share with you, the things I've learned during my 2 decades on earth. (disclaimer: side effects may include: unexpected results, upset stomach, increase in sexual desire, and further disillusionment. Please read at your own risk.)
1. Its naive to think you can change a person, and usually a waste of time to wait for someone else to change.
2. 95% of what the government says is a lie. The other 5% is pure fantasy.
3. You are never to young to start wearing deodorant.
4. Breakfast can be eaten at any time of day.
5. Karma is real, and working overtime.
6. Sharing is caring and STD's last a life time.
7. Your only (insert age here) once. Live it up.
8. Chocolate once a day keeps the doctor away.
9. Read!
10. You always have more to learn.
And finally, love (and chocolate) is the key to everything.
1. Its naive to think you can change a person, and usually a waste of time to wait for someone else to change.
2. 95% of what the government says is a lie. The other 5% is pure fantasy.
3. You are never to young to start wearing deodorant.
4. Breakfast can be eaten at any time of day.
5. Karma is real, and working overtime.
6. Sharing is caring and STD's last a life time.
7. Your only (insert age here) once. Live it up.
8. Chocolate once a day keeps the doctor away.
9. Read!
10. You always have more to learn.
And finally, love (and chocolate) is the key to everything.
Sunday, April 20, 2008
Hungry?
Saturday, April 12, 2008
I SHALL STRIKE YOU DOWN WITH MY THUNDER!!!
I am afraid of lighting and thunder. Yes I know it is irrational for a person my age to still be afraid of lightning and thunder, I don't need to hear it from you. Humph. Any ways, last night in NY there was a thunder storm and I was awake for most of it despite the fact that it had to be well after 1am, and I kept thinking that the sky would open up and a giant hand would come down and WHAM! Smash all of NY into a apple cinnamon pancake.
Friday, April 11, 2008
Wednesday, April 9, 2008
Sunday, April 6, 2008
Way better then Superman, or even Batman...

Its Super Moe!!! Ready to save the art of Letter Writing. Get this note card here, and write a cool saying like:
"Let me save your day, and buy you a drink."
"See your not the only dork in a cape"
"A hero for my hero!"
Saturday, April 5, 2008
a fairy fairy tale
Once upon a time, long, long ago, far far away, in New York city, there was a man. A very ugly man. A man that was sooo ugly, mirrors shattered, babies screamed, and women fainted at the sight of him. But inside, he was beautiful, he had beautiful thoughts of peace and love, and lovely pink and healthy organs, and clean bright white bones. Now this ugly man had to go around with a bag over his head, because of all the hubbub he caused in public. He was out on a beautiful summer day, paroosing his local farmers market. He looking at some rather beautiful organic peaches, when he looked up suddenly, into the eyes of another paper bag. Now this bag was attached to the body of a woman. The ugly man stared and stared and stammered, and the other paper bag just smiled. She reached up and took the bag of his face, and then took the one of hers. And OH! Low and behold they where beautiful, both of them, and the ugly man realized that it wasn't he who was ugly, it was the world around him, projecting their ugliness on him. And he and the girl lived happily ever after.
Thursday, March 27, 2008
Wednesday, March 26, 2008
Saturday, March 22, 2008
10 calorie sugar free jello
How I love you and your jiggly jello ways!!! Let me count the ways:
1 spoonful
2 spoonfuls
3 spoonfuls
4 spoonfuls
5 spoonfuls
6 spoonfuls
7 spoonfuls
8 spoonfuls
9 spoonfuls
10 spoonfuls
1 spoonful
2 spoonfuls
3 spoonfuls
4 spoonfuls
5 spoonfuls
6 spoonfuls
7 spoonfuls
8 spoonfuls
9 spoonfuls
10 spoonfuls
Thursday, March 20, 2008
Defibrillating the letter.
Here is one of my new note cards:  great for all of your spring messages. Like:
great for all of your spring messages. Like:
"I'm sorry to rain on your parade, but I totaled the new car. Sorry."
"April showers bring May flowers, and spring babies!"
"Happy spring. This was the sweetest religiously neutral card I could find, because it is important to stay P.C."
 great for all of your spring messages. Like:
great for all of your spring messages. Like:"I'm sorry to rain on your parade, but I totaled the new car. Sorry."
"April showers bring May flowers, and spring babies!"
"Happy spring. This was the sweetest religiously neutral card I could find, because it is important to stay P.C."
Wednesday, March 19, 2008
It is what it is.
A) A phrase that seems to simply state the obvious but actually implies helplessness.
You hear this a lot nowadays, about gas prices, and your mother-in-laws behavior. But this sense of helplessness goes deeper. The people of my generation tend to have their questions of why answered with words like because, or thats the way it is, or I don't know. Questions about poverty, about differences, about race and sex, are all simply dismissed as an unchangeable truth. Many young people remain complacent and without the drive to strive for a change. And those who do believe, are often told its a waste of time, people wont change, change is not possible. But with out hope, can we as Americans have a future? We cannot simply continue to exist in this state of accepted racism, appalling poverty rates, and inadequate education because we as a country will never get anywhere, or achieve the things we can achieve as a collective whole. Change is possible, but only as a whole, not as a individuals.
You hear this a lot nowadays, about gas prices, and your mother-in-laws behavior. But this sense of helplessness goes deeper. The people of my generation tend to have their questions of why answered with words like because, or thats the way it is, or I don't know. Questions about poverty, about differences, about race and sex, are all simply dismissed as an unchangeable truth. Many young people remain complacent and without the drive to strive for a change. And those who do believe, are often told its a waste of time, people wont change, change is not possible. But with out hope, can we as Americans have a future? We cannot simply continue to exist in this state of accepted racism, appalling poverty rates, and inadequate education because we as a country will never get anywhere, or achieve the things we can achieve as a collective whole. Change is possible, but only as a whole, not as a individuals.
Sunday, March 16, 2008
The letter is dying.
While going through the remnants of a not so long ago childhood, I happened upon a box of letters, you know, the hand-written kind. Love notes from my first boyfriend, long epithets from my best friend, containing her laments of being a post-pubescent teenager in an arts high school. But no one writes letters anymore, just emails and text messages. And while the invention of the email has been a godsend to people like me with appalling handwriting (Gabriel Garcia Marques talks about this in Living to tell the Tale) I still miss the hand written note. Text messages are often short and hurried, and emails often feel so impersonal. So I've decided to come up with more note cards for my etsy shop. And who knows, maybe I will single handily bring the handwritten letter back.
Why?
Today on my way home I saw what looked to be a windshield wide flat screen t.v. playing rap videos out of the back windshield, where no one could possible be watching, except the people out side.
Thursday, March 13, 2008
Solidarity on the subway.
The other day on the subway, a man was either very high or very tired and he was sitting alone on one of the two peoson seats on the number 4 train to Brooklyn, nodding off, his head dangling between his knees. I kept think he is gonna fall out ofhis chair any second, and sure enough the train stopped short and he fell out of the chair rolled over, sat up, and ran off the train, stumbled and fell face first on the platform, and the subway doors closed. I look at the person sitting across from me, and the entire car starts laughing. It was a moment of solidarity as we all laughed at something that really wasn't and shouldn't be funny.
Sunday, March 9, 2008
Saturday, March 8, 2008
oppressed watermelons.
I was in the grocery store with my grandma and we see watermelon quarters on sale and I go to get one, and she says no its not the season for them, they won't be sweet. I say that probably it wasn't even grown here, it was probably grown in some Central or Southern American 3rd world country, where its always watermelon season. She says then why are they on sale? It would cost a fortune to import them. I say cause its easier to oppress third world countries. You can pay them 2¢ to grow watermelons, you can't so that to some farmer in Florida. So we keep walking down the fruit isle and I say, you don't want them? and she says no, I don't want watermelons from some oppressed country, they probably wont taste good. I'll wait till summer. And I say they will probably still not be American Watermelons. What makes you think your watermelon will be less oppressed in July?
Friday, February 29, 2008
Big Mother-flippin Plans
I started my etsy store, I got the wallets and the earrings going, I got my silkscreens turned into ACEO's and I'm working on some more greeting cards. But its not enough, I need more. I got some ipod cozies in the works, and some shrink art jewelry. In one years time, I wanna be a house hold etsy name. I want a sale a day. And dammit, I'm gonna do it.






Sunday, February 24, 2008
My dirty blogging secrets
Welcome to my dirty blogging secrets. Here is were I will divulge all of my dirty, filthy, vulgar, and just plain nasty secrets to pimping out your Blogger Blog.
1) Blogger Backgrounds and templates.
I get all of my Blogger backgrounds and templates from Pyzam. They have nice stuff and it is easy to manipulate the html. Before you start monkeying around in you blog, use the backup/restore feature in the edit html section of you layout and download the html for you blog as it is now. Then every time you make a change, preview it, if you like it, save your html and move on to the next change. If you make a mistake, click clear edits, which will bring you back to your last save. If you ruin you blog out of total recognition, upload your downloaded html and thank sunny Jesus you backed up you blog like I told you too...
Small Tweaking
So, you got you brand spanking new background, but you don't like the thickness of the borders, or one of the colors or the double boarder or the all caps. What can you do? Oh the horror!!!! Calm down. All you have to do is tweak the html codes. We will start simple. The first thing you need to know is the basic html structure.
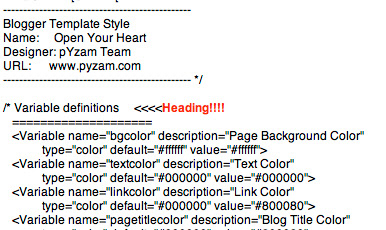
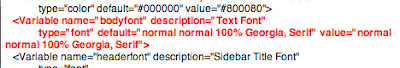
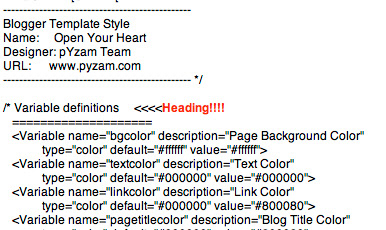
Look at your html code for your blog, located in the layout tab under edit html (its a good idea to back up/ restore you html code). You will see different headings, the first one being Variables.

This is basically a list of constants. It states the general overall look of the blog, what the color scheme, and what fonts are used.
Next heading is Header. This defines what the header will look at. If you wanna change your header, this is where you look.
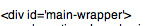
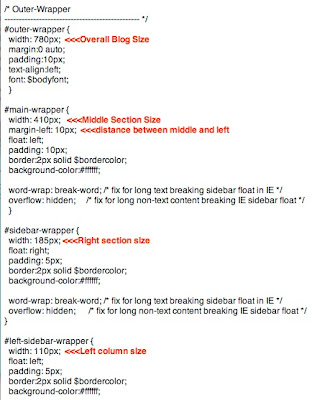
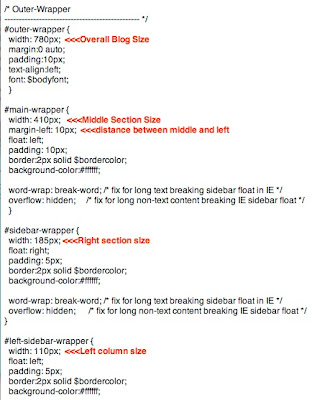
Next heading is the Outer-wrapper. This defines the size of your blog page (outer-wrapper), the size of your main middle blog entry column (main-wrapper), and the size of your right column (side bar wrapper) (I will show you how to add a 3rd column later), as well as the spacing and the borders.
Next is Headings (not to be confused with header), which formats the "titles" of your sidebar sections, and the dates of you posts. (getting me so far?)
Then there is Posts (formats how your posts will look) Comments, Sidebar Content (formats whats actually inside the sidebar), Profile (changes the formating of your pic), Footer (changes the box at the bottom of you blog), and then something that says "Page structure tweaks for layout editor wireframe" wich is the part of the code that talks to bloggers Page elements, and Fonts and Colors feature.
Now that thats all over, times for changes...
a) Changing from all caps.
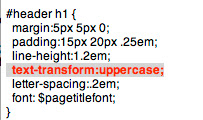
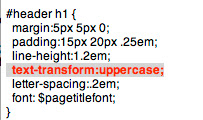
Pyzam templats have an all caps features that you may not like. To change it in the header, scroll to the Header heading, (first one after variables) and scroll down four groupings of code till you see this:

You can delete (or add if you want uppercase and don't have any) that piece of code. To change the uppercase feature in any other part of your blog, scroll to that heading and either add or subtract that piece of code.
b)Changing the double border
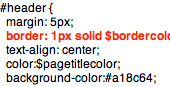
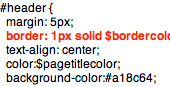
to get rid of that pesky double border, got back to the Header heading, and look for this 3 groups down:

Change that number to 0. If you want the outer boarder to be thicker, go to the first grouping (header-wrapper) and change the border to 2px instead of 1px. Speaking of boarders...
b)Formating borders
To change the width of you borders, you will have to go to each section and every time it says "border: 1px solid $border color;", change the number (0 will yield no border). In the places where it says "border-bottom:1px dotted $bordercolor;" , this is the dotted line borders between the posts and the between the sections on you side columns.
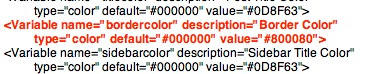
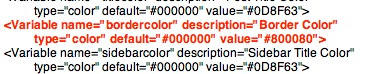
To change the Color of your borders: you should be able to do this under fonts and color, but if you cant, pic the color you want and copy down the 6 figure "hex number" (that group of gibberish to the right of the "more colors box") of the color you wanna change it to. The go to the variables section of your html, and look for :

change the hex number thats in there to the hex number you want, and dont forget the #!!!. since we are in the variable section...
c) Changing what you can't change in fonts and color
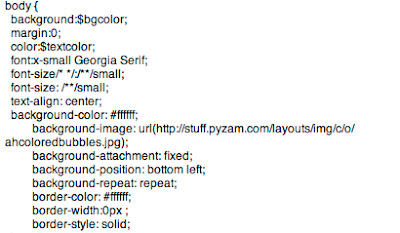
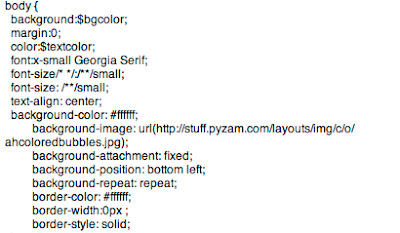
If you want to change the color of something, and it won't work in blogger layout, got to the variables section of you html code. If you read the variables section carefully, you will see words like "Text Color" and "Blog Title Color". Look for the quotes that contain what you wanna change, and then follow the line till you see the place where you can enter you hex code. If what you want to change is not in the variables section, (most of the background color options are not in the variable section) Go to the heading of the section you want to change and change it there. How you say? Well I will tell you. For example, I wanna change the background color of my main middle blog section. I scroll down to the Outer-Wrapper heading, look for main-wrapper, and I see it says " background-color:#ffffff;" I change that ffffff to what ever hex code I have for the color I want.
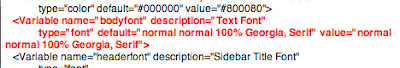
About fonts. If you wanna change your blogs font to something other than what blogger offers, it can lead to problems. You can only use web-safe fonts on your blog. Whats a web-safe font? Its a font thats guaranteed to be present on all or most computer systems, therefor display nicely on webpages. If you use a font thats not typically installed will cause reversion to some system default font, or in some cases meaningless gibberish will be displayed. With that said, lets say I wanna change my main blog body text to Comic Sans, a very popular font not offered by blogger. I would go to the variables section, and look for the "text font" variable:

I would change Georgia, Serif to Comic Sans MS (you must use the full name of the font) in each place I see Georgia. For sections like the "side bar title font" that have multiple fonts listed, change each font to the one you wanna use. (All blog fonts are change in the variables section)
Changing you background image:
Say you gone and made all these changes and your blog is perfect except you hate that naked dog background, and you don't wanna start from scratch, what do you do? Change the background. Inbetween the Variables section and the header section, there is this mini section:

Here you can see what my background image url. If you wanna change your background image to another pyzam one WITH OUT changing you entire blog, copy the html in to MS Word or Word pad and pick out the image url and change it. If you want a personal image as a background picture, upload it to Photobuket or some other image hosting website to get a url for the picture. To use a found image from like Google or some where, "right click" on the image and select copy link location (for mac users, sorry pc users) and paste into html code. You can change the position by changing where is says bottom-left to bottom-right, top-left, or top-right. To stop tiling, change repeat to no-repeat.
To get rid of the background image all together and just use a solid color, delete the entire line:
"background-image: url(http://stuff.pyzam.com/layouts/img/c/o/ahcoloredbubbles.jpg);"
and change hex code to appropriate color.
BIG Tweaking
Here it is, what we have all been waiting for, the infamous 3 column blog. I got the info from here, and I present it too u in an easier to read format.
Step 1
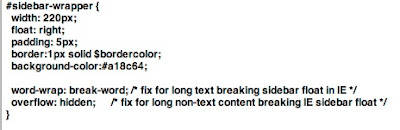
Go to the Outer-Wrapper section of you template.
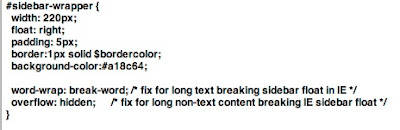
Find this bit of code:

Copy this entire section, and paste it directly below
Step 2
Change what you just pasted from "#sidebar-wrapper" to "#left-sidebar-wrapper"
Step 3
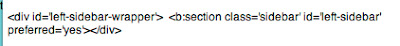
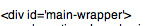
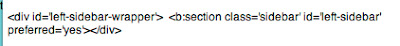
Now the tricky part, in the Page structure tweaks for layout editor wireframe" section of you template (located at the bottom, after the footer section), find this bit of code:

right BEFORE this bit you code you want to add :

Step 4
Almost done. Now you have to format the spacing and size of your columns.
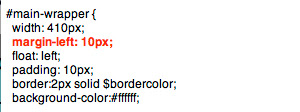
Go back to the Outer-Wrapper section of you template. on this bit of code, add whats is in red:

If you preview your template, you will notice that the right sidebar will be beneath the main section. This is because overall size of your blog is only wide enough to accomodate one sidebar. We now how 2 side bars that are 220 pixes wide. How ever, contrary to what that other site says, Bloggers Layout Page element thingy cannot accommodate an overall blog size of 880 px (if you can live with it looking odd, then go ahead and make it 880). With that said, I have enclosed my measurements. You will have to fiddle around with your blog. Just keep in mind that the Outer-Wrapper ( The overall size of you blog) = Your 2 blog columns (sidebar-wrapper and left-sidebar-wrapper) + Your middle blog column (main-wrapper ) + Space inbetween the columns.

Click the photo to enlarge.
One more thing, to change the distance between the right and middle coulms, increase the over all blog size (outer-wrapper)
I hope this has been a helpful bit of info, please feel free to leave suggestions and such.
1) Blogger Backgrounds and templates.
I get all of my Blogger backgrounds and templates from Pyzam. They have nice stuff and it is easy to manipulate the html. Before you start monkeying around in you blog, use the backup/restore feature in the edit html section of you layout and download the html for you blog as it is now. Then every time you make a change, preview it, if you like it, save your html and move on to the next change. If you make a mistake, click clear edits, which will bring you back to your last save. If you ruin you blog out of total recognition, upload your downloaded html and thank sunny Jesus you backed up you blog like I told you too...
Small Tweaking
So, you got you brand spanking new background, but you don't like the thickness of the borders, or one of the colors or the double boarder or the all caps. What can you do? Oh the horror!!!! Calm down. All you have to do is tweak the html codes. We will start simple. The first thing you need to know is the basic html structure.
Look at your html code for your blog, located in the layout tab under edit html (its a good idea to back up/ restore you html code). You will see different headings, the first one being Variables.

This is basically a list of constants. It states the general overall look of the blog, what the color scheme, and what fonts are used.
Next heading is Header. This defines what the header will look at. If you wanna change your header, this is where you look.
Next heading is the Outer-wrapper. This defines the size of your blog page (outer-wrapper), the size of your main middle blog entry column (main-wrapper), and the size of your right column (side bar wrapper) (I will show you how to add a 3rd column later), as well as the spacing and the borders.
Next is Headings (not to be confused with header), which formats the "titles" of your sidebar sections, and the dates of you posts. (getting me so far?)
Then there is Posts (formats how your posts will look) Comments, Sidebar Content (formats whats actually inside the sidebar), Profile (changes the formating of your pic), Footer (changes the box at the bottom of you blog), and then something that says "Page structure tweaks for layout editor wireframe" wich is the part of the code that talks to bloggers Page elements, and Fonts and Colors feature.
Now that thats all over, times for changes...
a) Changing from all caps.
Pyzam templats have an all caps features that you may not like. To change it in the header, scroll to the Header heading, (first one after variables) and scroll down four groupings of code till you see this:

You can delete (or add if you want uppercase and don't have any) that piece of code. To change the uppercase feature in any other part of your blog, scroll to that heading and either add or subtract that piece of code.
b)Changing the double border
to get rid of that pesky double border, got back to the Header heading, and look for this 3 groups down:

Change that number to 0. If you want the outer boarder to be thicker, go to the first grouping (header-wrapper) and change the border to 2px instead of 1px. Speaking of boarders...
b)Formating borders
To change the width of you borders, you will have to go to each section and every time it says "border: 1px solid $border color;", change the number (0 will yield no border). In the places where it says "border-bottom:1px dotted $bordercolor;" , this is the dotted line borders between the posts and the between the sections on you side columns.
To change the Color of your borders: you should be able to do this under fonts and color, but if you cant, pic the color you want and copy down the 6 figure "hex number" (that group of gibberish to the right of the "more colors box") of the color you wanna change it to. The go to the variables section of your html, and look for :

change the hex number thats in there to the hex number you want, and dont forget the #!!!. since we are in the variable section...
c) Changing what you can't change in fonts and color
If you want to change the color of something, and it won't work in blogger layout, got to the variables section of you html code. If you read the variables section carefully, you will see words like "Text Color" and "Blog Title Color". Look for the quotes that contain what you wanna change, and then follow the line till you see the place where you can enter you hex code. If what you want to change is not in the variables section, (most of the background color options are not in the variable section) Go to the heading of the section you want to change and change it there. How you say? Well I will tell you. For example, I wanna change the background color of my main middle blog section. I scroll down to the Outer-Wrapper heading, look for main-wrapper, and I see it says " background-color:#ffffff;" I change that ffffff to what ever hex code I have for the color I want.
About fonts. If you wanna change your blogs font to something other than what blogger offers, it can lead to problems. You can only use web-safe fonts on your blog. Whats a web-safe font? Its a font thats guaranteed to be present on all or most computer systems, therefor display nicely on webpages. If you use a font thats not typically installed will cause reversion to some system default font, or in some cases meaningless gibberish will be displayed. With that said, lets say I wanna change my main blog body text to Comic Sans, a very popular font not offered by blogger. I would go to the variables section, and look for the "text font" variable:

I would change Georgia, Serif to Comic Sans MS (you must use the full name of the font) in each place I see Georgia. For sections like the "side bar title font" that have multiple fonts listed, change each font to the one you wanna use. (All blog fonts are change in the variables section)
Changing you background image:
Say you gone and made all these changes and your blog is perfect except you hate that naked dog background, and you don't wanna start from scratch, what do you do? Change the background. Inbetween the Variables section and the header section, there is this mini section:

Here you can see what my background image url. If you wanna change your background image to another pyzam one WITH OUT changing you entire blog, copy the html in to MS Word or Word pad and pick out the image url and change it. If you want a personal image as a background picture, upload it to Photobuket or some other image hosting website to get a url for the picture. To use a found image from like Google or some where, "right click" on the image and select copy link location (for mac users, sorry pc users) and paste into html code. You can change the position by changing where is says bottom-left to bottom-right, top-left, or top-right. To stop tiling, change repeat to no-repeat.
To get rid of the background image all together and just use a solid color, delete the entire line:
"background-image: url(http://stuff.pyzam.com/layouts/img/c/o/ahcoloredbubbles.jpg);"
and change hex code to appropriate color.
BIG Tweaking
Here it is, what we have all been waiting for, the infamous 3 column blog. I got the info from here, and I present it too u in an easier to read format.
Step 1
Go to the Outer-Wrapper section of you template.
Find this bit of code:

Copy this entire section, and paste it directly below
Step 2
Change what you just pasted from "#sidebar-wrapper" to "#left-sidebar-wrapper"
Step 3
Now the tricky part, in the Page structure tweaks for layout editor wireframe" section of you template (located at the bottom, after the footer section), find this bit of code:

right BEFORE this bit you code you want to add :

Step 4
Almost done. Now you have to format the spacing and size of your columns.
Go back to the Outer-Wrapper section of you template. on this bit of code, add whats is in red:

If you preview your template, you will notice that the right sidebar will be beneath the main section. This is because overall size of your blog is only wide enough to accomodate one sidebar. We now how 2 side bars that are 220 pixes wide. How ever, contrary to what that other site says, Bloggers Layout Page element thingy cannot accommodate an overall blog size of 880 px (if you can live with it looking odd, then go ahead and make it 880). With that said, I have enclosed my measurements. You will have to fiddle around with your blog. Just keep in mind that the Outer-Wrapper ( The overall size of you blog) = Your 2 blog columns (sidebar-wrapper and left-sidebar-wrapper) + Your middle blog column (main-wrapper ) + Space inbetween the columns.

Click the photo to enlarge.
One more thing, to change the distance between the right and middle coulms, increase the over all blog size (outer-wrapper)
I hope this has been a helpful bit of info, please feel free to leave suggestions and such.
Saturday, February 23, 2008
You're all moldy anyway.
Old boyfriends are like old bread and both are bad for you. They leave you with a bad taste in your mouth, a bad tummy ache, and all sorts of sordid memories of the girl you used to be and the sandwich you never finished cause the bread is moldy. Don't eat old bread or old boyfriends. You have been warned....
Friday, February 22, 2008
moooooo!!!
I got my Moo mini cards today!!! Look:


The box they came in is actually a nice sturdy plastic one. The cards are also thick and sturdy, and the colors are nice. I got 10 pics, 4 of my wallets, 3 of my earrings, and 3 of my art. I really like them. The back is kinda plain, but I can doodle on them on my own. They give you th option of color on the back, but I wanted to make sure they are easy to read. The back has my website, etsy site, blog, and email on the back.


The box they came in is actually a nice sturdy plastic one. The cards are also thick and sturdy, and the colors are nice. I got 10 pics, 4 of my wallets, 3 of my earrings, and 3 of my art. I really like them. The back is kinda plain, but I can doodle on them on my own. They give you th option of color on the back, but I wanted to make sure they are easy to read. The back has my website, etsy site, blog, and email on the back.
Thursday, February 21, 2008
Remember Paris?
Subscribe to:
Comments (Atom)
























